In dit artikel introduceren we de lay-out van de Website Builder (CMS) en geven we details over verschillende belangrijke menu's en functies.

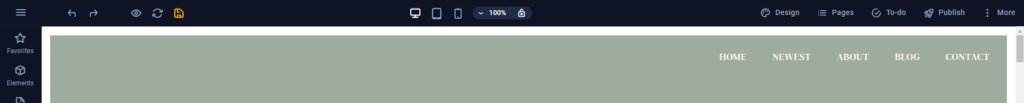
Laten we beginnen aan de linkerkant van de navigatie bovenaan. Hier hebben we het hamburgermenu waarover we in de volgende sectie in detail zullen praten. Daarom gaan we verder met het pictogram met de pijl naar links waarmee u wijzigingen ongedaan kunt maken (Ctrl + Z) en het pictogram met de pijl naar rechts waarmee u wijzigingen opnieuw kunt uitvoeren (Ctrl + Y) .
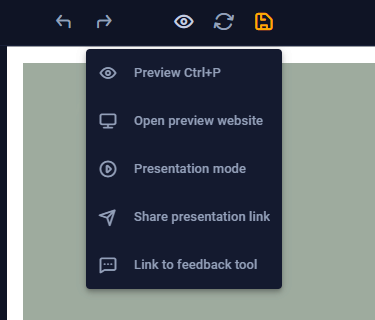
Wanneer u op het oogpictogram klikt (of Ctrl + P gebruikt) kunt u een voorbeeld van uw website bekijken in de website-editor - daarom noemen we dit het voorbeeldpictogram. Met deze preview-functie in de website-editor kunt u wijzigingen die nog niet zijn opgeslagen, controleren en testen. als u over het voorbeeldpictogram beweegt, ziet u een vervolgkeuzelijst met extra voorbeeldopties:

Vervolgens hebben we de herlaadoptie waarmee uw website opnieuw wordt geladen. Zorg ervoor dat u alle wijzigingen opslaat als u ze wilt behouden, aangezien het opnieuw laden uw website zal resetten naar de laatst opgeslagen versie.
Naast herladen vindt u het pictogram Opslaan (Ctrl + S) . Dit icoontje kleurt oranje als er wijzigingen op de website zijn aangebracht. Als uw website al gepubliceerd is, worden alle wijzigingen die u opslaat direct naar de live site gepusht.
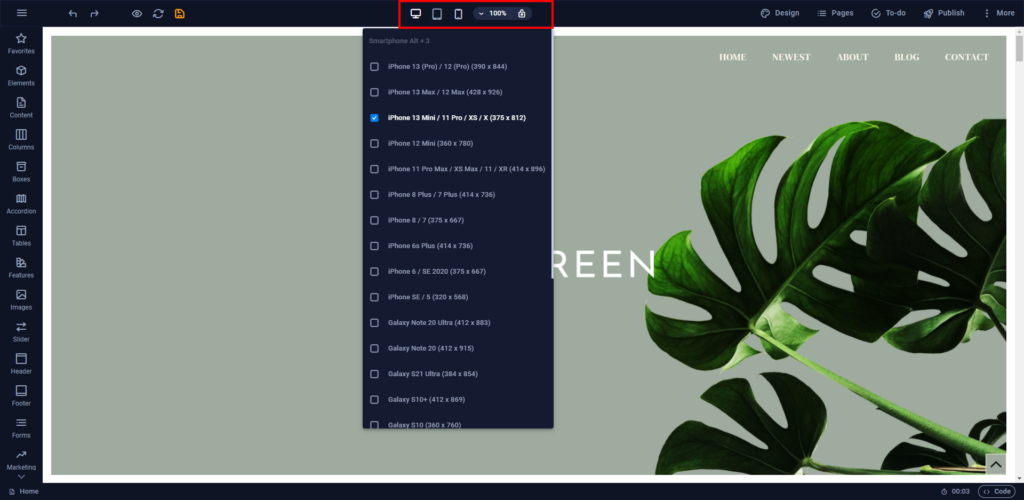
In het midden van de navigatie bovenaan kunt u kiezen tussen een desktop-, tablet- en mobiele weergave om uw website op alle apparaten te bekijken en indien nodig de responsieve instellingen aan te passen.

Als u over een viewport beweegt, vindt u verschillende vooraf gedefinieerde apparaten waarmee u uw website op verschillende resoluties kunt bekijken. Met behulp van de procentuele vervolgkeuzelijst kunt u ook bepalen welke zoomfactor moet worden gebruikt en als u de zoomfactor wilt herstellen, kunt u dit doen door op het slotje te klikken - anders wordt de zoom aangepast afhankelijk van het gekozen apparaat.
Onder Ontwerp vindt u alle algemene instellingen van de website, zoals het kleurenschema, lettertypen en knopontwerp, die van invloed zijn op de hele website en er zo voor zorgen dat u een consistente stijl en ontwerp op uw website heeft, zelfs als u besluit deze te wijzigen later. U kunt deze ontwerpinstellingen overschrijven in de instellingenpanelen van de afzonderlijke elementen en presets.
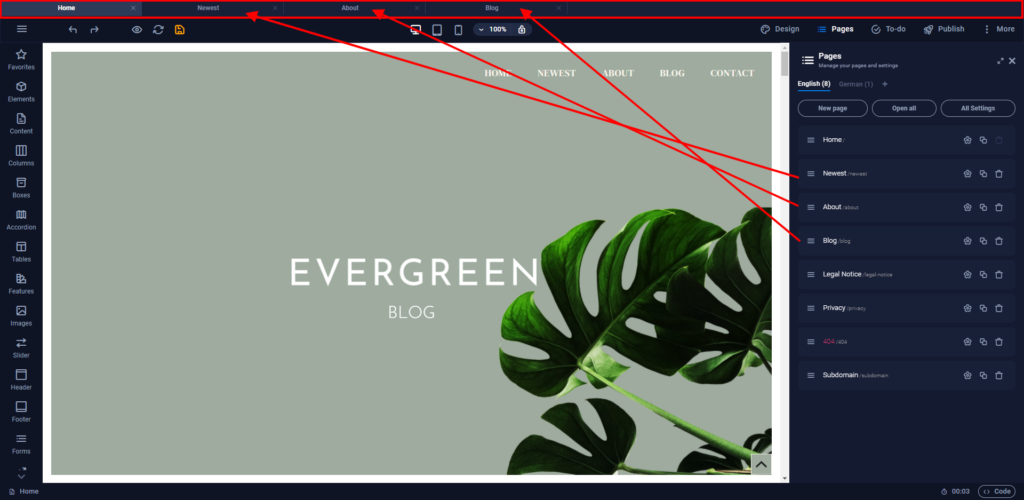
Onder Pagina's vindt u alle subpagina's van een website. U kunt nieuwe subpagina's toevoegen, URL's en paginanamen bewerken, sitespecifieke meta-informatie toevoegen, een subpagina beveiligen met een wachtwoord en bepalen of een subpagina door zoekmachines moet worden vermeld. Elke subpagina wordt geopend als een tabblad boven de navigatie bovenaan.

Onder To-do kunt u globale To-do's of herinneringen toevoegen, of u kunt To-do's op de pagina toevoegen die aan specifieke website-elementen kunnen worden gekoppeld. Dit maakt het gemakkelijk om het feedbackproces met uw klanten te beheren (die een vergelijkbare versie van de To-do-functie in het klantenportaal hebben, de zogenaamde feedbacktool), maar het vereenvoudigt ook het audit- en feedbackproces met uw team, bijvoorbeeld als u elkaars feedback controleert websites. Hoe u de To-do-functie in de website-editor en in het klantenportaal gebruikt, wordt hier gedetailleerd uitgelegd .
Als uw website nog niet gepubliceerd is, ziet u in de navigatie bovenaan ook een knop Publiceren . Hierdoor wordt u doorgestuurd naar de domeinbeheerder van een website waar u de domeinen van uw website kunt toevoegen en beheren om de website te publiceren.
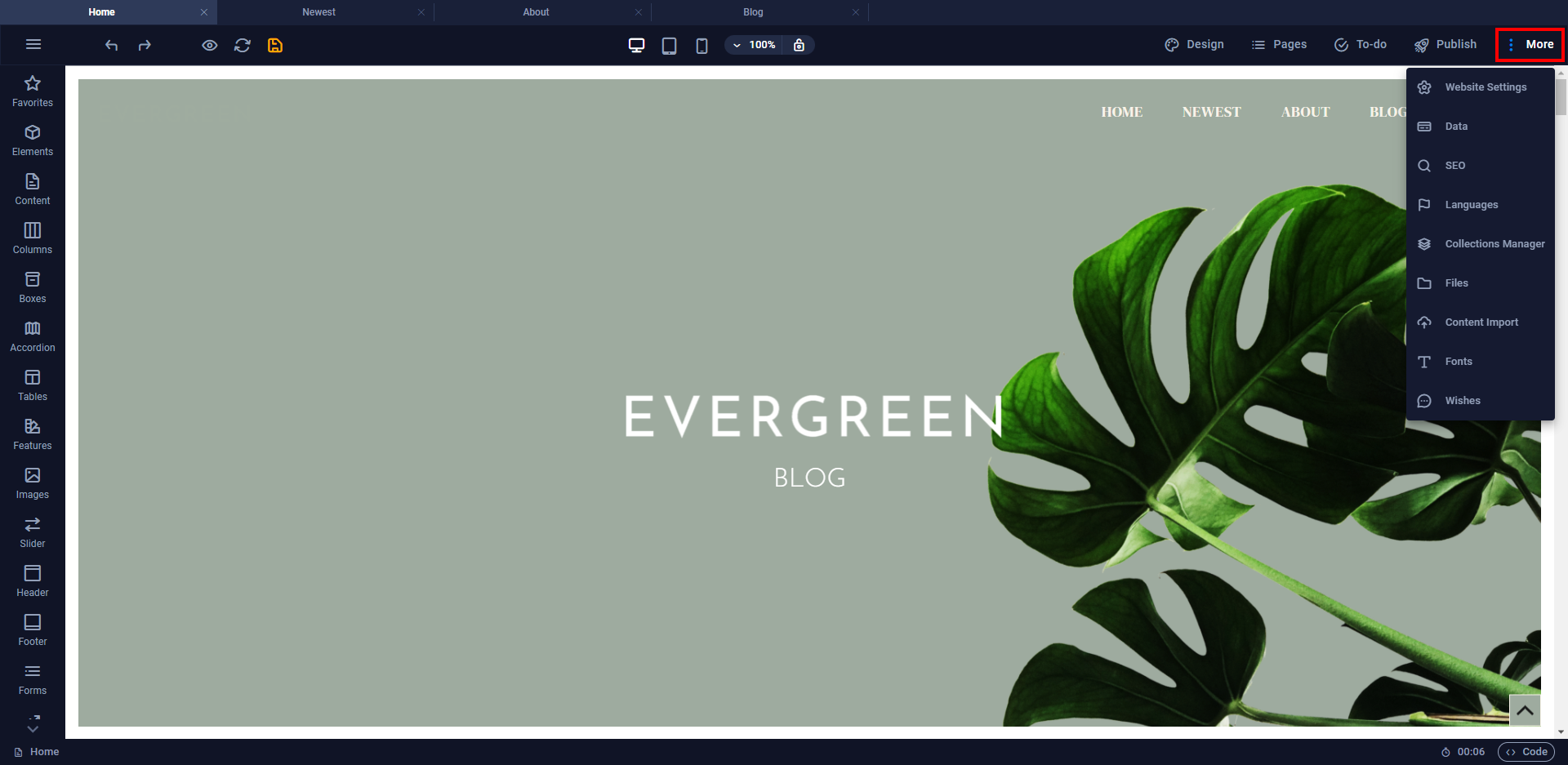
Last but not least hebben we het menu Meer , dat we hieronder in meer detail zullen bekijken.
Onder het burgermenu vindt u de volgende belangrijke kenmerken:

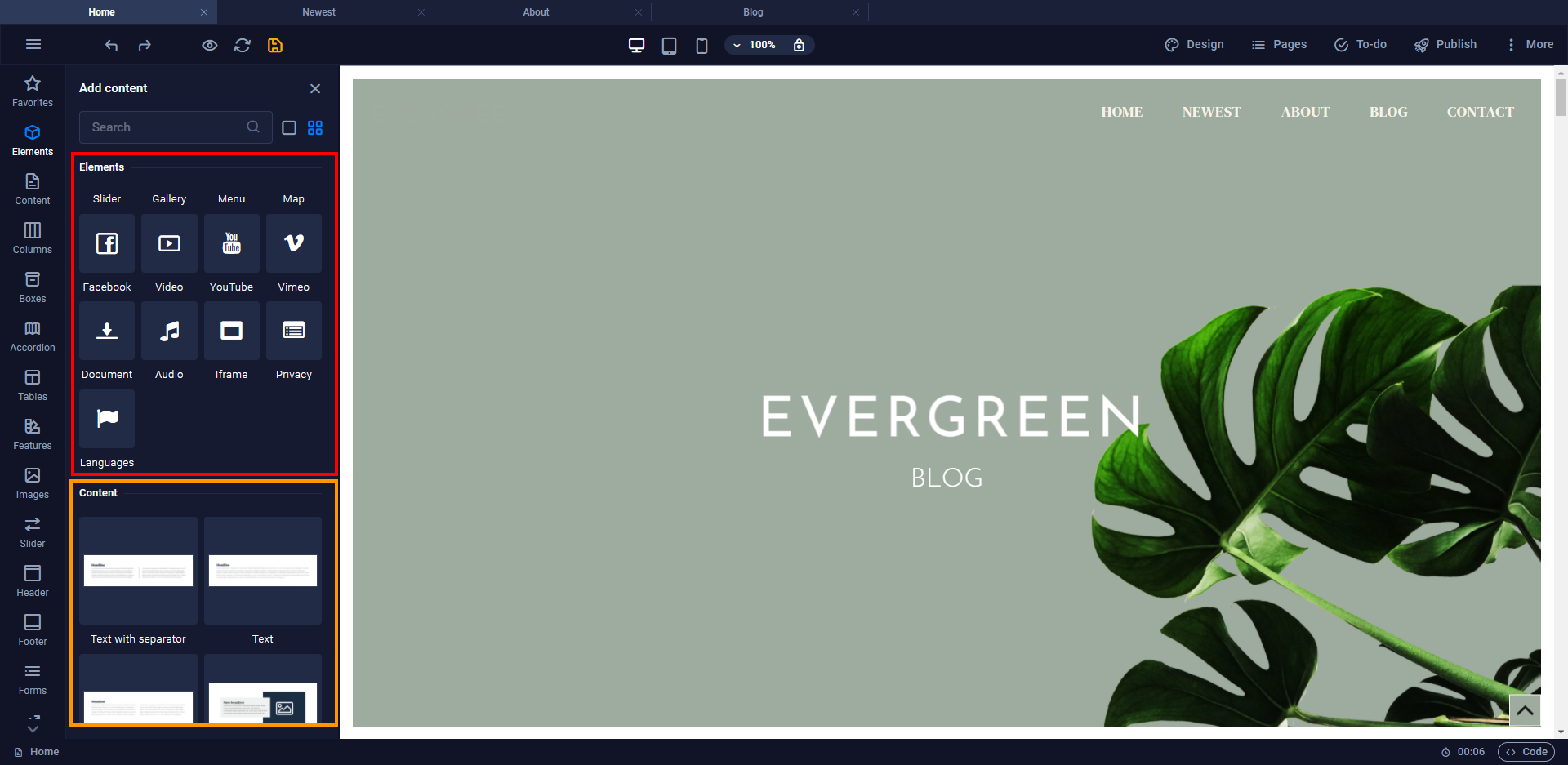
De inhoud-zijbalk aan de linkerkant is gesegmenteerd in verschillende categorieën, waardoor u eenvoudig nieuwe inhoud aan uw website kunt toevoegen. In de inhoud-zijbalk maken we onderscheid tussen elementen die individuele componenten zijn, zoals koppen, teksten of afbeeldingen, en voorinstellingen, die vooraf gebouwde websitesecties zijn die uit verschillende elementen bestaan. Voorbeelden van presets zijn accordeons, afbeeldingsgalerijen of prijstabellen. Elementen worden weergegeven met pictogrammen (voorbeelden staan in het rode vak) en voorinstellingen (oranje vak) worden weergegeven met miniaturen die u een voorbeeld geven van het websitegedeelte:

In sommige categorieën, zoals "Formulieren", vindt u voorinstellingen en formulierelementen. Ook hier kun je gebruik maken van het hierboven genoemde onderscheid: formulierelementen worden weergegeven met iconen, presets worden weergegeven met thumbnails. Wanneer u met formulieren werkt, raden wij u ten zeerste aan om te beginnen met een formuliervoorinstelling die u aan uw behoeften kunt aanpassen door formulierelementen toe te voegen of te verwijderen.
Onder Meer vindt u nog enkele handige functies:

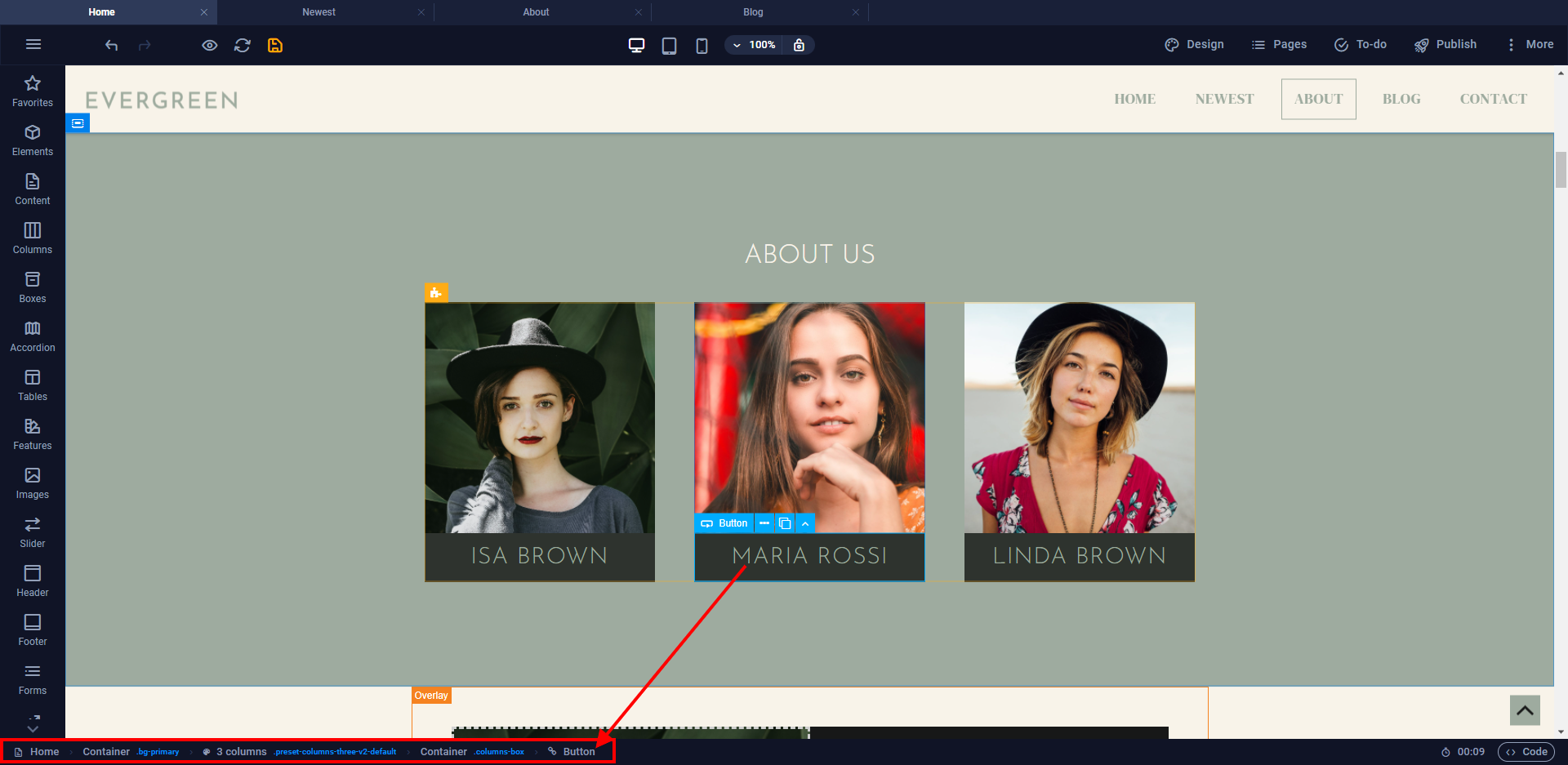
In de voettekst vindt u de broodkruimel die u de hiërarchie van containers en elementen laat zien, zodat u een overzicht krijgt van hoe verschillende containers, voorinstellingen en elementen zijn genest. Met andere woorden: binnen de broodkruimels wordt elk element en de bovenliggende containers vermeld, samen met alle gebruikte CSS-klassen. Vooraf ingestelde containers tonen het kleurenpaletpictogram, containers met een achtergrond tonen een afbeeldingspictogram, animaties worden aangegeven met een sterpictogram, gekoppelde elementen hebben een linkpictogram en elementen die deel uitmaken van een verzameling tonen een databasepictogram. Dubbelklik gewoon op deze symbolen of op de containernaam en de bijbehorende instellingen worden geopend.
Zoals je in deze afbeelding kunt zien, hebben we op een knopelement geklikt dat is genest in een container die deel uitmaakt van de voorinstelling met 3 kolommen, enz.:

Je kunt ook de pijltjestoetsen gebruiken om van het ene element naar het andere te springen en zo ook door de verschillende hiërarchieën te gaan. Dit is vooral handig als u veel geneste elementen heeft die moeilijk te bereiken zijn.
Aan de rechterkant van de voettekst ziet u een timer die aangeeft hoe lang u tijdens deze sessie in het CMS bent geweest. Met statusbeheer en urenregistratie heeft u altijd inzicht in de tijd die al aan een project is besteed. Naast de timer vindt u de codeknop waarmee u toegang krijgt tot de code van de website, inclusief CSS, JavaScript en HTML . Hier kunt u de projectcode bekijken of bewerken, inclusief code voor presets, of uw eigen code schrijven.
Het middelste gedeelte is de WYSIWYG-editor van de sitebuilder. WYSIWYG staat voor ‘wat je ziet is wat je krijgt’. Dubbelklik op een element in de editor en de instellingen ervan worden weergegeven in een paneel aan de linkerkant van het scherm. De voorkeuren zijn toegankelijk via een puzzelstukpictogram dat links van een element verschijnt als u erover beweegt. Als u erop klikt, wordt het venster met de standaardinstellingen geopend.
Klik met de rechtermuisknop op een element om het contextmenu te openen. Er zijn opties voor het bewerken van het item, bijsnijden, kopiëren, plakken, toevoegen en verwijderen van items, en meer. Het contextmenu biedt koppelingen voor bewerking en de optie om het "Bewerkbaar voor klanten" te maken. Met deze functie kunt u ervoor zorgen dat bepaalde delen van de pagina door uw klanten vanuit hun klantportaal kunnen worden bewerkt. Hier heeft u de mogelijkheid om alleen dit element, alle soortgelijke elementen op de pagina of alle elementen op de pagina te delen.