ALGEMEEN - CODE EDITOR - BASIS CONFIGURATIE - BOILERPLATE - CSS - ID & KLASSEN - HTML - JAVA - PIXELS - CLEAN CODE - EMMET
Met de sitebuilder-sjablonen en voorinstellingen kunt u de meeste ontwerpuitdagingen de baas zonder enige kennis van programmeren of ontwerpen. Het is ook mogelijk om aangepaste code in te voeren.
In dit artikel leggen we uit welke soorten code je kunt invoegen en hoe je dat doet.
ALGEMEEN - CODE EDITOR - BASIS CONFIGURATIE - BOILERPLATE - CSS - ID & KLASSEN - HTML - JAVA - PIXELS - CLEAN CODE - EMMET
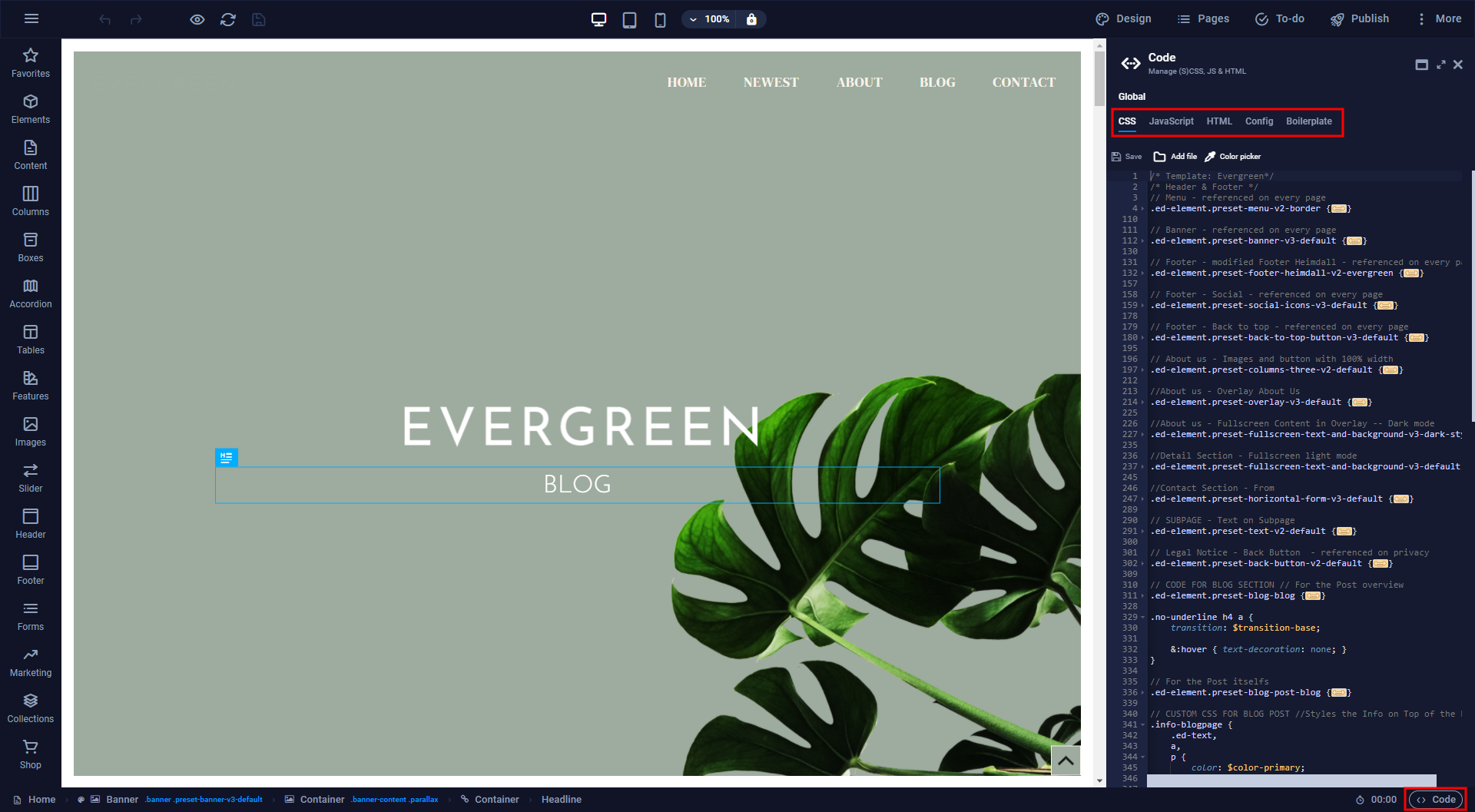
CSS-, JavaScript- en HTML-code kunnen vanuit de code-editor worden bewerkt. Deze kunt u bereiken door rechtsonder in de Website Builder (CMS) op "<> Code" te klikken. Je kunt de code-editor ook openen met de toetsencombinatie [Ctrl] + [Alt] + [C].

Vanaf hier heeft u ook toegang tot de andere tabbladen "CSS", "JavaScript", "HTML", "Config" en "Boilerplate".
Foutloze aangepaste code zorgt ervoor dat uw website feilloos functioneert. Zorg ervoor dat de code werkt zoals verwacht door externe tools zoals debuggers of test het eerst voor het gebruiken.
ALGEMEEN - CODE EDITOR - BASIS CONFIGURATIE - BOILERPLATE - CSS - ID & KLASSEN - HTML - JAVA - PIXELS - CLEAN CODE - EMMET
"Config" is een tabblad in de code-editor. Hier kunt u uw website configureren door variabelen te definiëren voor kleuren, lettergroottes, kenmerken enz.. Alle voorinstellingen die op uw website worden gebruikt, worden aangeboden als zogenaamde "mixins". De Website Builder (CMS) voegt deze mixins automatisch in op het tabblad "Config". Hierdoor kunt u de CSS-eigenschappen dienovereenkomstig aanpassen nadat u de eerste voorinstelling hebt ingevoegd. Houd er rekening mee dat het verwijderen van een voorinstelling in de Website Builder (CMS) niet automatisch de ingesloten CSS- of JavaScript-code verwijdert.
Tip:
Maak je geen zorgen als je niet bekend bent met CSS! Bijna alle waarden in CSS kunnen worden aangepast via het thema en de vooraf ingestelde instellingen. Hiervoor heeft u 3 opties:
ALGEMEEN - CODE EDITOR - BASIS CONFIGURATIE - BOILERPLATE - CSS - ID & KLASSEN - HTML - JAVA - PIXELS - CLEAN CODE - EMMET
Alle standaardcode wordt opgeslagen in een ‘boilerplate’, die automatisch in de website wordt geïntegreerd en ook op andere plaatsen kan worden gebruikt. Wilt u zien wat er onder de motorkap van uw website zit? Dan bent u bij de "Boilerplate" aan het juiste adres. Je kunt de code ook bekijken in de Code Editor onder het tabblad "Boilerplate". Hier kunt u alle vooraf ingestelde variabelen zien, zowel de standaardwaarden van bepaalde elementen als bepaalde ontwerpeigenschappen en effecten. U kunt deze variabelen ook gebruiken voor uw ontwerp met andere elementen, zodat een ontwerp ontstaat dat zo uniform, professioneel en zo gemakkelijk mogelijk te onderhouden is.
ALGEMEEN - CODE EDITOR - BASIS CONFIGURATIE - BOILERPLATE - CSS - ID & KLASSEN - HTML - JAVA - PIXELS - CLEAN CODE - EMMET
De Website Builder (CMS) biedt een krachtige (S)CSS-editor waarmee u uw website op elke gewenste manier kunt aanpassen.
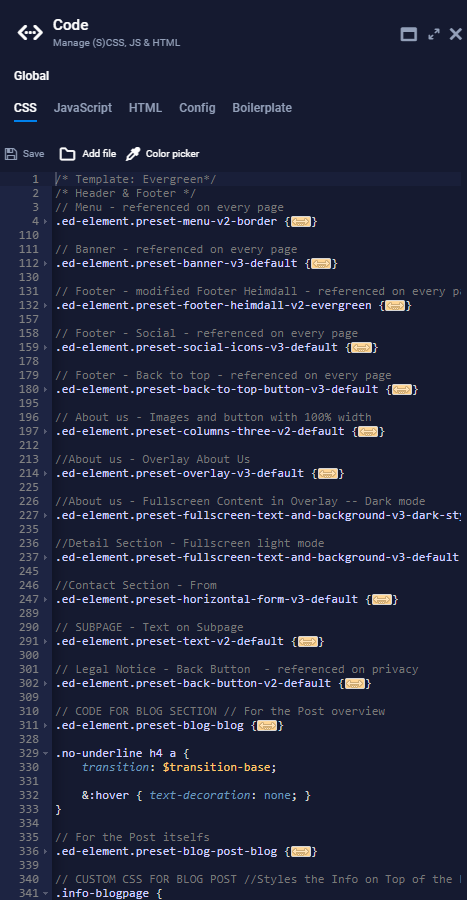
Als het tabblad "CSS" niet vooraf is geselecteerd, kunt u er nu op klikken om alle CSS-code te bekijken en te bewerken.
Hier kunt u de juiste ontwerpeigenschappen aan uw eigen en reeds bestaande standaardklassen toewijzen (bijvoorbeeld ".ed-button"). Standaard is de code voor elke klasse "samengevouwen", dwz niet zichtbaar, om ruimte te besparen en een beter overzicht te bieden. Door op het kleine pijltje naast het regelnummer aan de linkerkant van het editorveld te klikken, kunt u de klasse "uitvouwen" en alle eigenschappen zichtbaar maken.

Hier kunt u uw eigen CSS-stijlen toevoegen, die vervolgens op de website kunnen worden toegepast. Als u presets gebruikt, worden deze hier vastgelegd en kunt u uw overschrijvingen aan de betreffende secties toevoegen. U kunt alle variabelen gebruiken die zijn gedefinieerd op de tabbladen "Boilerplate" of "Config".
De Website Builder begrijpt ook uw CSS-code. U kunt de CSS-regels vinden die van toepassing zijn op een element op uw site door een element te selecteren en tegelijkertijd op [Ctrl] + [Alt] + [C] te drukken . Hierdoor wordt de CSS-editor geopend en worden de lijnen gemarkeerd die van toepassing zijn op de geselecteerde elementen.
U kunt ook de knop 'Optimaliseren' gebruiken om ongebruikte regels te vinden en uw code op te schonen.
U kunt ook CSS/JS-bestanden uit Bestandsbeheer gebruiken via "Bestand plakken".
Door op "Kleurkiezer" te klikken, kunt u via het kleurselectievenster van uw systeem de gewenste kleur selecteren. Hierdoor kunt u gemakkelijker de juiste waarden voor de gewenste kleur vinden of bijvoorbeeld op Mac- en Linux-systemen een kleur ergens op uw scherm kiezen.
ALGEMEEN - CODE EDITOR - BASIS CONFIGURATIE - BOILERPLATE - CSS - ID & KLASSEN - HTML - JAVA - PIXELS - CLEAN CODE - EMMET
Binnen de websitebuilder kunnen elementen op verschillende manieren worden aangepakt.

Elk element in de website builder heeft zijn eigen unieke ID. Het ID heeft altijd de indeling #ed-xxxxxx. Je kunt het vinden in de elementeigenschappen, die toegankelijk zijn via de volgende methoden:
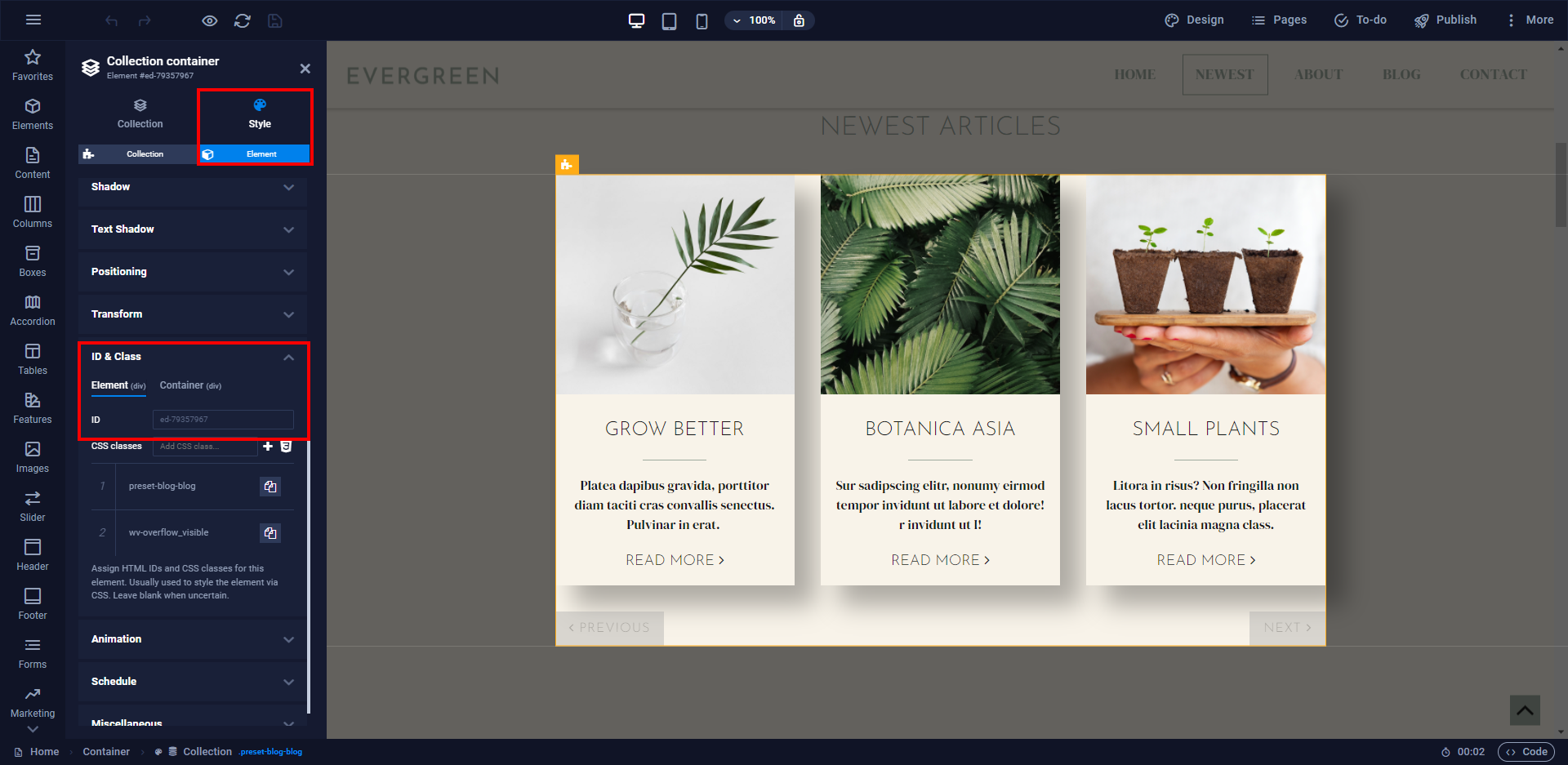
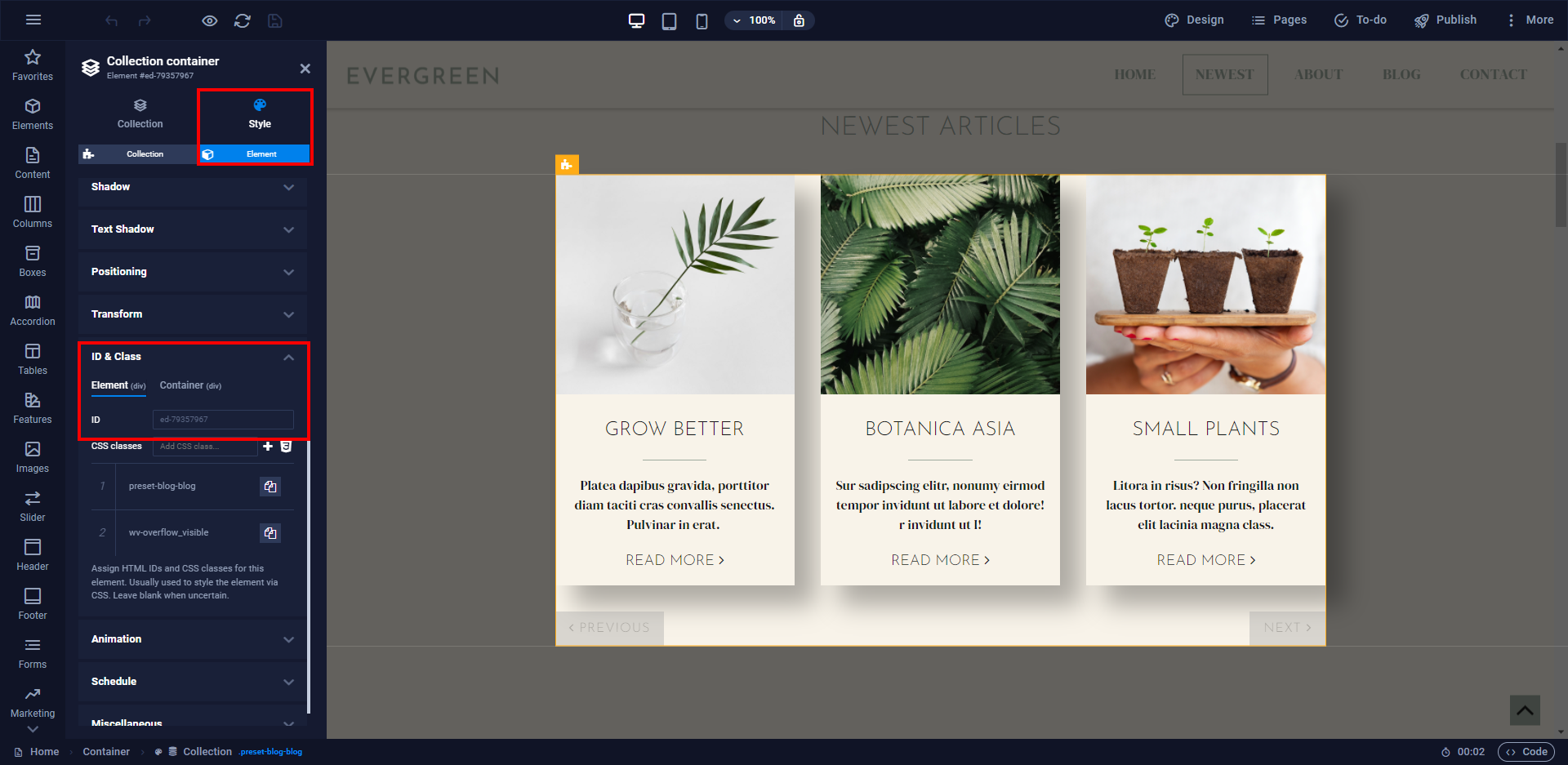
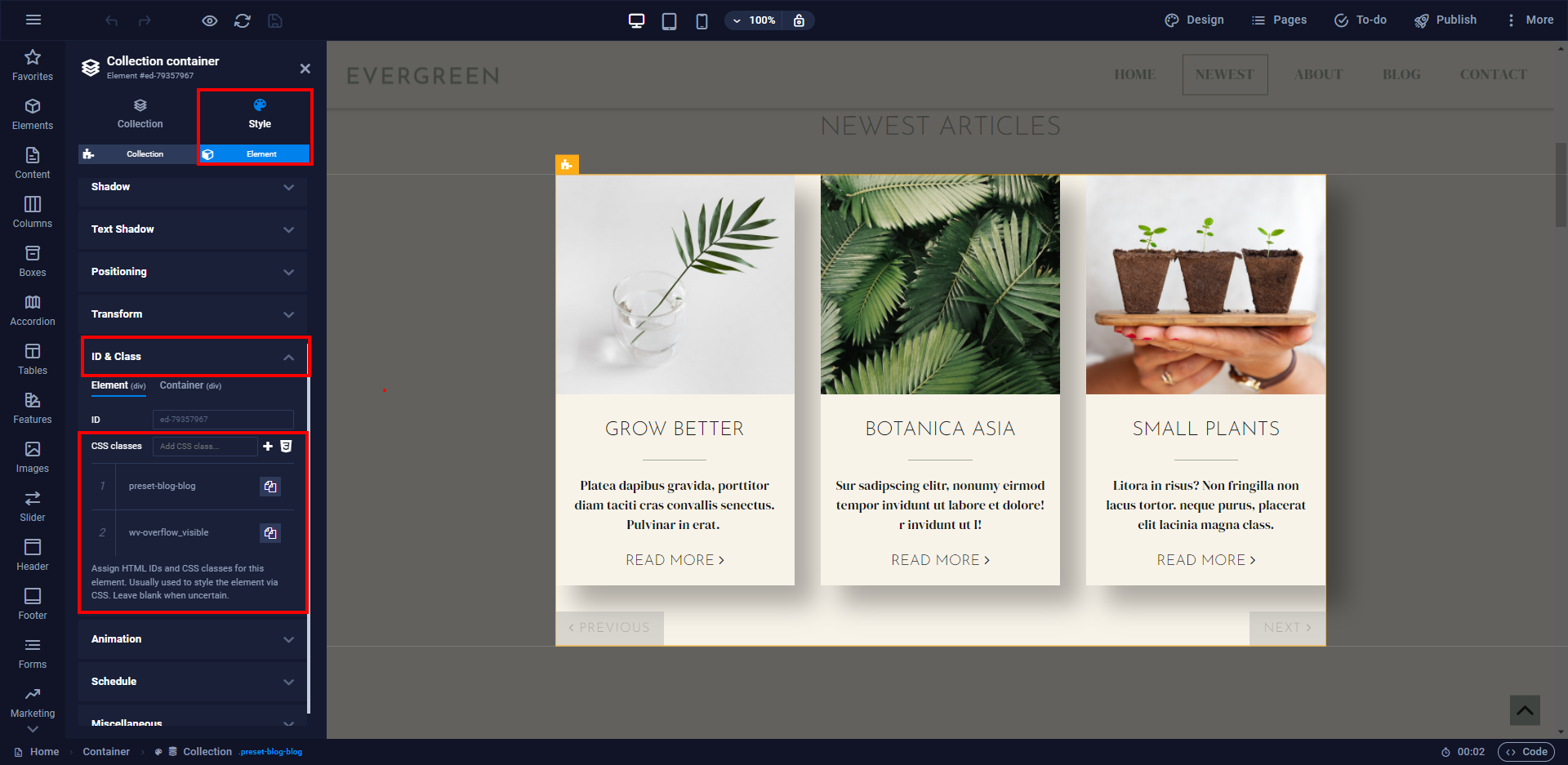
In de elementeigenschappen aan de linkerkant van het scherm wordt de ID weergegeven onder het tabblad "Opties" in de sectie "ID & Klasse".
ID's van <div>-elementen kunnen niet worden gewijzigd in onze website builder. U kunt echter wel een ID aan subelementen toewijzen.
Klassen zijn de handigste manier om elementen aan te passen en te ontwerpen. Ze bieden ook een manier voor andere ontwikkelaars en ontwerpers om code te maken die begrijpelijk of herbruikbaar is in andere projecten.
Ga als volgt te werk om klassen aan een element toe te wijzen:
ALGEMEEN - CODE EDITOR - BASIS CONFIGURATIE - BOILERPLATE - CSS - ID & KLASSEN - HTML - JAVA - PIXELS - CLEAN CODE - EMMET
Binnen de websitebuilder kunnen elementen op verschillende manieren worden aangepakt.

Elk element in de website builder heeft zijn eigen unieke ID. Het ID heeft altijd de indeling #ed-xxxxxx. Je kunt het vinden in de elementeigenschappen, die toegankelijk zijn via de volgende methoden:
In de elementeigenschappen aan de linkerkant van het scherm wordt de ID weergegeven onder het tabblad "Opties" in de sectie "ID & Klasse".
ID's van <div>-elementen kunnen niet worden gewijzigd in onze website builder. U kunt echter wel een ID aan subelementen toewijzen.
Klassen zijn de handigste manier om elementen aan te passen en te ontwerpen. Ze bieden ook een manier voor andere ontwikkelaars en ontwerpers om code te maken die begrijpelijk of herbruikbaar is in andere projecten.
Ga als volgt te werk om klassen aan een element toe te wijzen:

Onder "CSS-klassen" kunt u zoveel klassen toevoegen als u wilt, door ze te scheiden met een spatie.
Tip:
U kunt meerdere elementen selecteren door de [Shift]-toets ingedrukt te houden terwijl u klikt. U kunt ook de toetsencombinatie [Ctrl] + [A] gebruiken om alle elementen in één keer te selecteren. Op deze manier kunt u specifieke klassen aan meerdere elementen tegelijk toewijzen.
Door ID's te gebruiken om specifieke elementen te ontwerpen, kunt u specifiekere ontwerpkeuzes maken dan u met klassen kunt doen. Klassen bieden ontwerpeigenschappen voor meerdere elementen, terwijl een ID alleen van toepassing is op dat ene specifieke element. Daarom overschrijven de speciale standaardwaarden van de ID de algemene standaardwaarden van de klasse.
Een voorbeeld: Een button-element bevat een <div>-element en een <a>-element. Het <div>-element is het bovenliggende element omdat het het <a>-element omsluit. In dit voorbeeld krijgt het <div>-element de ID #ed-1234567 en de standaardklasse .ed-button toegewezen. Als je nu verschillende ontwerpstandaarden toevoegt voor de klasse .ed-button en de ID #ed-1234567, zullen de CSS-eigenschappen van de ID altijd die van de klasse overschrijven.
Vooral voor animaties zijn ID's nuttig, omdat animaties meestal naar bepaalde elementen verwijzen.
ID's worden automatisch toegewezen aan een specifiek project. Als u bestaande CSS-code naar een ander project kopieert, heeft dit geen effect omdat de gebruikte ID's niet van toepassing zijn op dit project. Werk in dit geval in plaats daarvan met klassen.
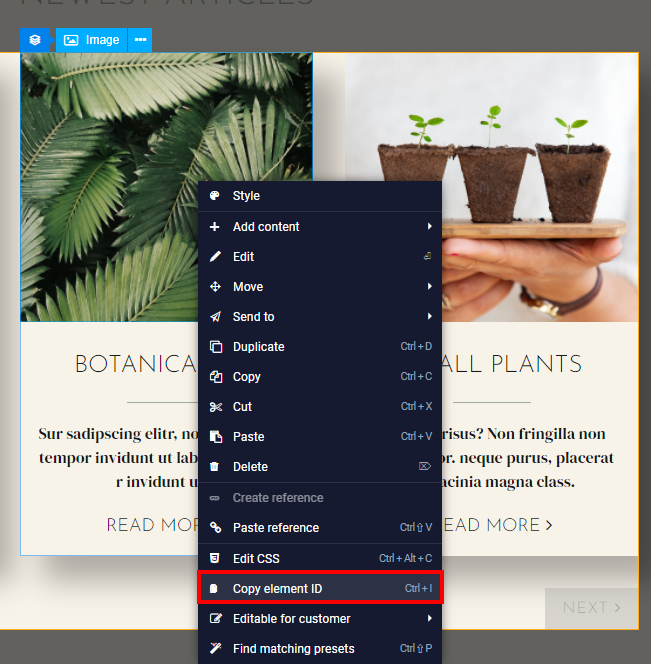
Om ID's te kopiëren, klikt u met de rechtermuisknop op het element en selecteert u "Element-ID kopiëren". U kunt hetzelfde doen door op [Ctrl] + [I] te drukken .

ALGEMEEN - CODE EDITOR - BASIS CONFIGURATIE - BOILERPLATE - CSS - ID & KLASSEN - HTML - JAVA - PIXELS - CLEAN CODE - EMMET
Om HTML-code rechtstreeks in te voegen, heeft u twee opties:
Het HTML-element is onder meer geschikt voor het integreren van bepaalde modules en tools van externe aanbieders. U kunt dit als volgt in uw pagina insluiten door te slepen en neer te zetten:
U kunt de code-editor openen door te klikken op:
Normaal gesproken zie je hier alleen de tijdelijke aanduiding {{content}} - tenzij je hier zelf extra code hebt ingevoegd. Alles wat hier wordt opgeslagen, wordt op de website weergegeven. De tijdelijke aanduiding {{content}} vertegenwoordigt de volledige inhoud die u kunt beheren met de Website Builder (CMS) - dwz alle elementen die u bewerkt, verplaatst, toevoegt of verwijdert in de hoofdweergave van de Website Builder (CMS). Indien nodig kunt u uw eigen HTML-fragmenten of fragmenten van derden rond deze tijdelijke aanduiding toevoegen. Op dit moment is het niet mogelijk om de HTML die al op de website staat te bewerken om ervoor te zorgen dat de bestaande structuren goed werken.
ALGEMEEN - CODE EDITOR - BASIS CONFIGURATIE - BOILERPLATE - CSS - ID & KLASSEN - HTML - JAVA - PIXELS - CLEAN CODE - EMMET
U kunt het HTML-element ook gebruiken om JavaScript in <script>-tags op te nemen. Deze elementen worden echter niet uitgevoerd in de Website Builder (CMS). Om het effect te zien, moet je overschakelen naar de liveweergave. Deze weergave toont de website zoals deze er momenteel uit zou zien zonder gebruik te maken van de Website Builder (CMS). Dit kunt u doen door op de previewlink van de website te klikken. De website wordt dan geopend in een nieuw tabblad.
De Code-editor is een andere beschikbare optie. U kunt er toegang toe krijgen zoals beschreven onder de sectie genaamd " HTML in de editor ", op het tabblad "JavaScript". jQuery, een veelgebruikte JavaScript-bibliotheek, wordt automatisch geïntegreerd op elke websitbuilder-website, zodat u deze in uw JavaScript kunt gebruiken. De code die in de Code-editor wordt gebruikt, is globaal en wordt dus op alle pagina's uitgevoerd.
ALGEMEEN - CODE EDITOR - BASIS CONFIGURATIE - BOILERPLATE - CSS - ID & KLASSEN - HTML - JAVA - PIXELS - CLEAN CODE - EMMET
Pixels worden gebruikt om gegevens te verzamelen voor reclamedoeleinden. Pixels zijn JavaScript-code. De bekendste pixels komen van Google en Facebook. In de regel worden ze gebruikt voor zoekmachine- en marketingoptimalisatie en ingevoegd in het <head>-gedeelte van de website.
Om code in het <head>-gedeelte van uw website in te voegen, gaat u naar "Meer" in het hoofdmenu en selecteert u "SEO":

Hier kunt u alle relevante meta-informatie over uw website invoeren. Dit kunnen titels, trefwoorden of een korte beschrijving zijn. Meer informatie over SEO vindt u in ons SEO-artikel .
Om trackingcode in te voegen in het <head>-gedeelte van de website, kan het veld met de titel "Metatags" worden gebruikt.
Om Google Analytics te gebruiken is het zelfs voldoende om de tracking-ID in het veld "Google Analytics Tracking ID" in te voeren. In dit artikel van Google wordt uitgelegd hoe u de uwe kunt vinden.
Zorg ervoor dat u de TRACKING_ID (of Pixel ID voor Facebook) van uw respectievelijke dashboard overneemt en uw privacybeleid dienovereenkomstig voltooit.
Als er extra code nodig is voor andere tools, kunt u deze ook invoegen onder "Metatags". Normaal gesproken moeten hier <meta>-tags worden ingevoegd, maar <script>-tags zijn ook mogelijk. Als de code vlak voor de afsluitende </body>-tag moet worden geplaatst, is het raadzaam deze in te voegen zoals beschreven in de sectie over " HTML in de editor " onder "{{content}}" op het tabblad "HTML".
Voor Google Tag Manager heeft u bijvoorbeeld twee soorten codes. Eén voor de hoofdsectie die is geïmplementeerd in de sectie "metatags". Het tweede fragment moet onmiddellijk na de openingstag worden geplakt <body> (open de code-editor, schakel over naar HTML en voeg daar de code in). Voor meer informatie is er een korte handleiding van Google.
ALGEMEEN - CODE EDITOR - BASIS CONFIGURATIE - BOILERPLATE - CSS - ID & KLASSEN - HTML - JAVA - PIXELS - CLEAN CODE - EMMET
Snel code toevoegen in de code-editor kan soms verwarrend zijn. Druk gewoon op [Ctrl] + [I] om automatisch alle code in het actieve venster op te maken. Dit werkt voor CSS, JS, maar ook voor HTML. Hierdoor kunt u de afzonderlijke gebieden in uw code, uw variabelen en hun definities bijhouden.
ALGEMEEN - CODE EDITOR - BASIS CONFIGURATIE - BOILERPLATE - CSS - ID & KLASSEN - HTML - JAVA - PIXELS - CLEAN CODE - EMMET
Emmet is een plug-in voor veel verschillende tekst- en code-editors die kan worden gebruikt om uw HTML- en CSS-workflow te verbeteren. Met onze sitebuilder kunt u in een mum van tijd geweldige websites maken, zelfs zonder medeweten van Emmet. Emmet heeft echter een aantal voordelen die we niet onvermeld willen laten.
Afkortingen kunnen bijvoorbeeld veel tijd besparen, maar dit heeft alleen zin als u zelf veel code schrijft en al weet hoe u HTML- en CSS-code moet schrijven.
Alle sitebuilder-editors zijn 'Emmet-ready', dus u kunt optimaal profiteren van Emmet. Dit doet u door op de [Tab]-toets in het betreffende editorvenster te drukken .
Als je Emmet niet kent, maar veel aangepaste code schrijft, moet je dit zeker eens proberen.
ALGEMEEN - CODE EDITOR - BASIS CONFIGURATIE - BOILERPLATE - CSS - ID & KLASSEN - HTML - JAVA - PIXELS - CLEAN CODE - EMMET